About Insulet Corporation
As one of the leading and most experienced providers of Personal Diabetes Managers, Insulet’s waterproof POD allows for Type 1 and Type 2 diabetics to lead a healthy lifestyle. The marketing and IT teams were leading an effort to build a responsive web experience that would allow users to register their devices, subscribe at different cycles to receive new pods, check for warranty information, recalls, and join an online community of Podders.
Role: Creative Designer
Responsibilities: user flows, information architecture, usability testing, visual design, design thinking workshops
Tools
Adobe XD
Photoshop
Zeplin
Hotjar
CrazyEgg
Jira
Salesforce
Building A Self-Service Diabetic Dashboard and Corporate Intranet Site
Intro 👋🏼
As the first UX designer the team brought on, there was a lot of excitement about bringing to fruition a lot of the ideas they had. A significant portion of my role was dedicated to planning, requirement gathering, and prioritizing which projects first needed my focus before jumping to solutions based on user-centered design principles.
Goals
- Own the creative process for the "My Omnipod App"
- Design "PodderCentral" a self-service dashboard for Omnipod (PDM) users.
- Lead research and design for company's first intranet site.
Challenge 😅
- Aggressive Timeline - The team had four months to launch the second iteration of the app. I assumed design responsibility from a recently terminated agency that had owned the product design to that point. I conducted an audit to make sure that all required files were available to ensure no interruptions in deliverables. Additionally, the team had 8 months until launch of the initial online dashboard. I had to make sure that I was laser-focused on the deliverable priorities and shifting timelines.
- Sole UX/UI Designer - As the only UX designer on the IT side of the business, the Product side of the business was disconnected from our design process. It was through collaborating with the Product UX team, which had designed the interface to the insulin release experience, that I was able to get research artifacts such as personas and empathy maps. I established deeper engagement with the product team to ensure buy-in and full utilization of the resources at our disposal to meet the tight timeline. In this spirit, I held monthly meetings with the product team to showcase our progress and solicit feedback.
Solution 👏🏼
We used tools such as Jira and Invision to allow all of the stakeholders to comment and offer their feedback throughout the process. Collaboration from stakeholders was essential if we were going to succeed in such a short amount of time with maximum buy-in for the resulting product.

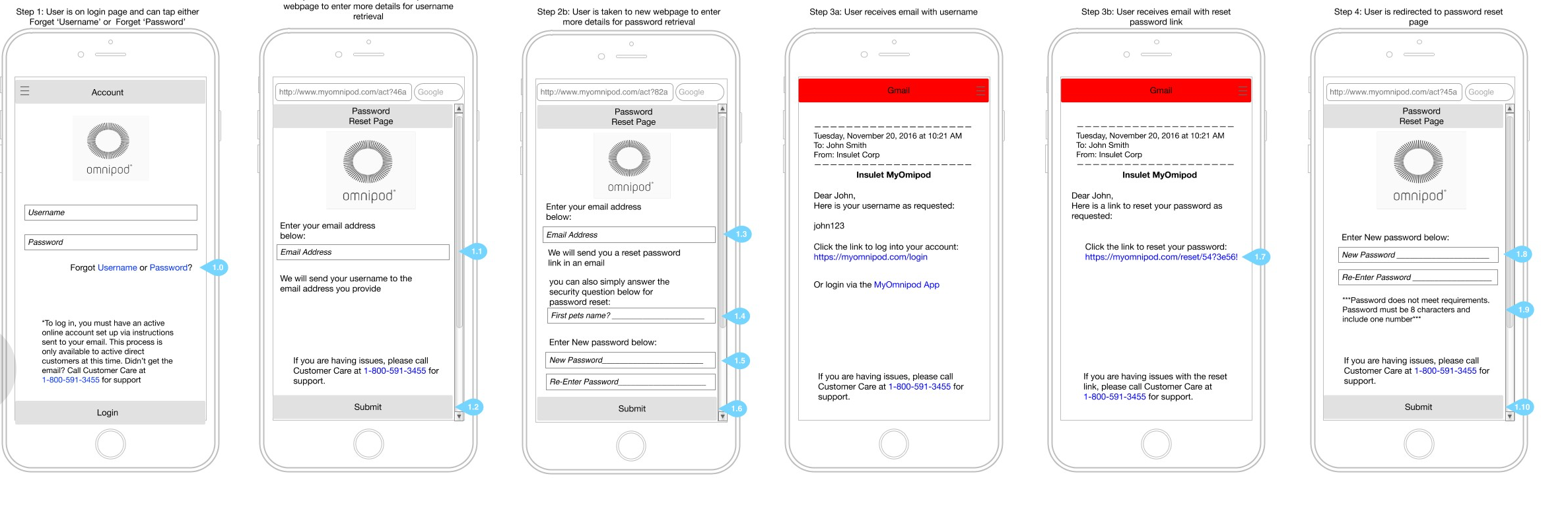
User Flows
In the initial phases of crafting the user experience we broke the target customers into two groups, prospect and existing. It was important to identify these primary user groups to appropriately address the flow that each would experience. In doing this first, we understood how to filter what information was necessary to onboard but also what missing information could be captured in salesforce.

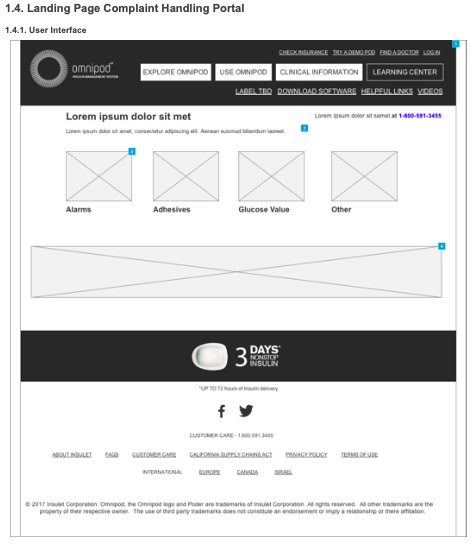
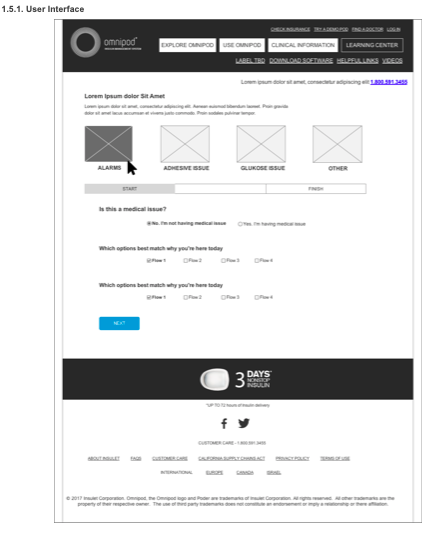
Wireframing
Once we landed on the flows, I began to wireframe and hold weekly meetings to review these designs and receive feedback. My process while wireframing was to maintain feasibility assurance on the technical side, salesforce developers and software architects, to ensure the stakeholders would only review viable designs.

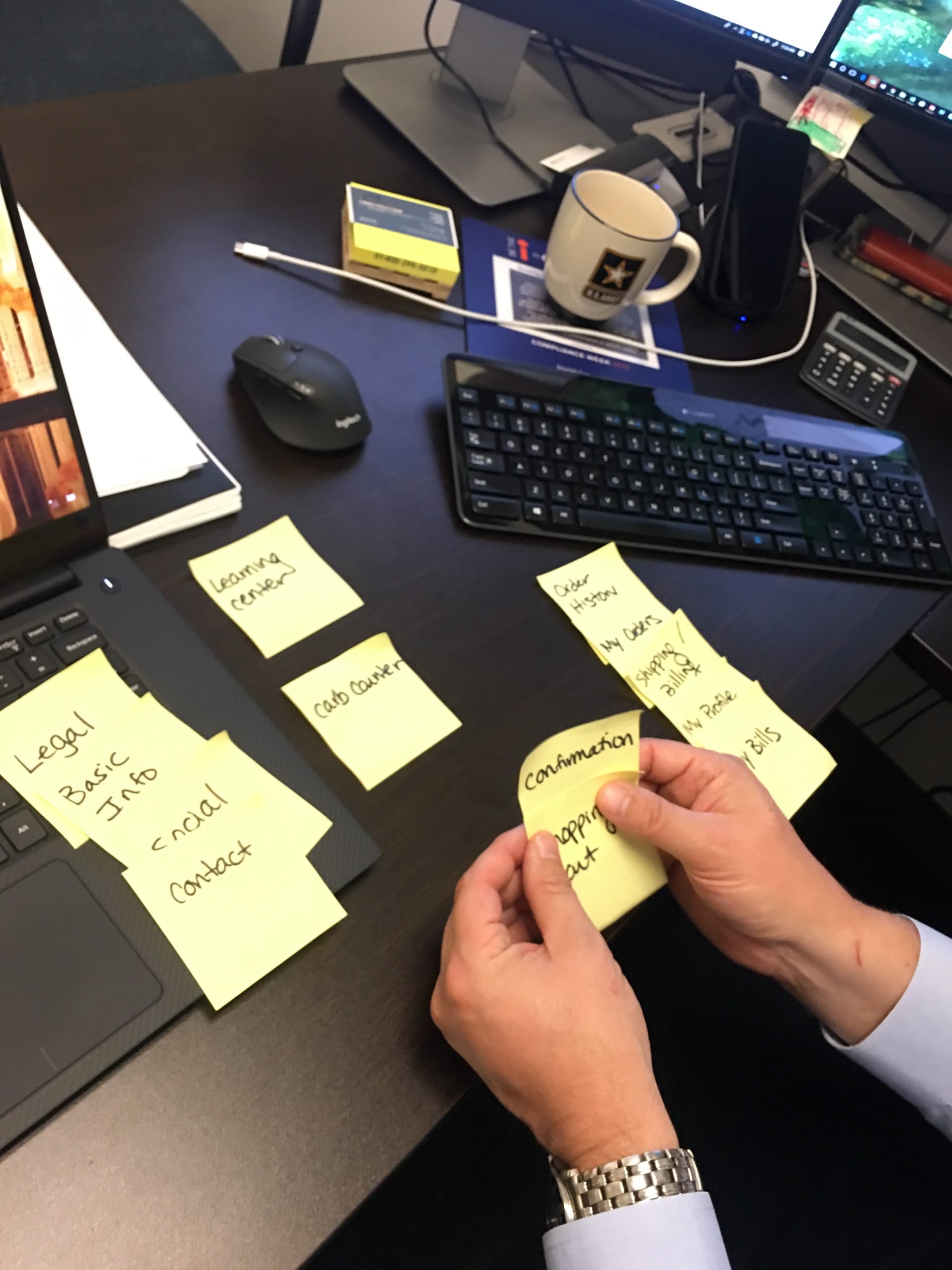
Card Sorting
Due to budget constraints, I lead a card sorting study with company volunteers to validate the navigational structure of the website. I did this for about ten users which proved helpful in pattern identification and word association.

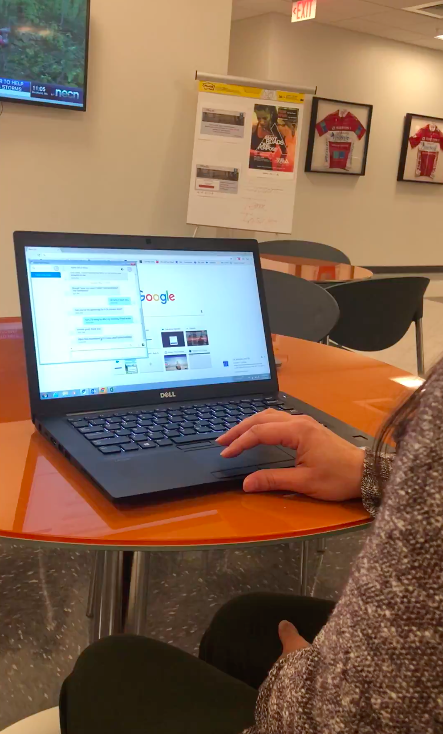
User-Testing
If budget had allowed, I would have used tools like UserTesting or UserInterviews to recruit participants to user test. However, in lieu of this I conducted the testing process using internal employees. I videotaped their interactions and would use these in weekly presentations on changes to the wireframes and navigation.

Results
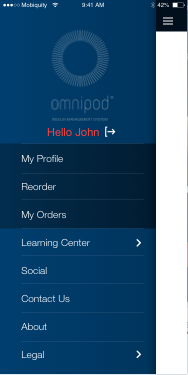
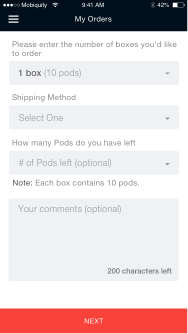
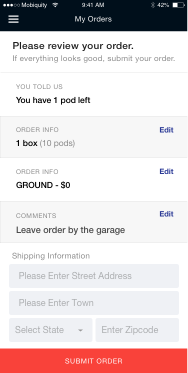
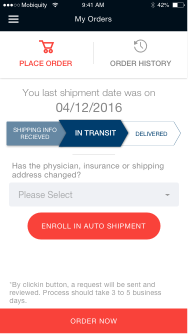
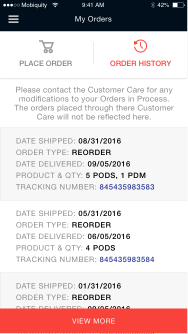
Ordering a POD





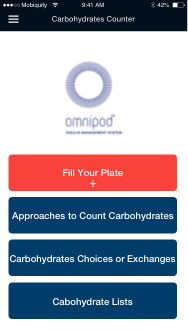
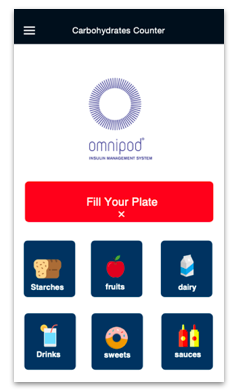
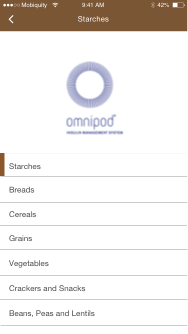
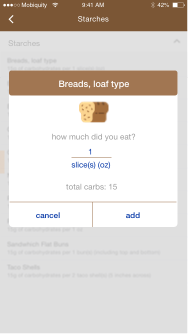
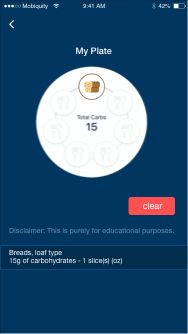
Carbohydrate counter





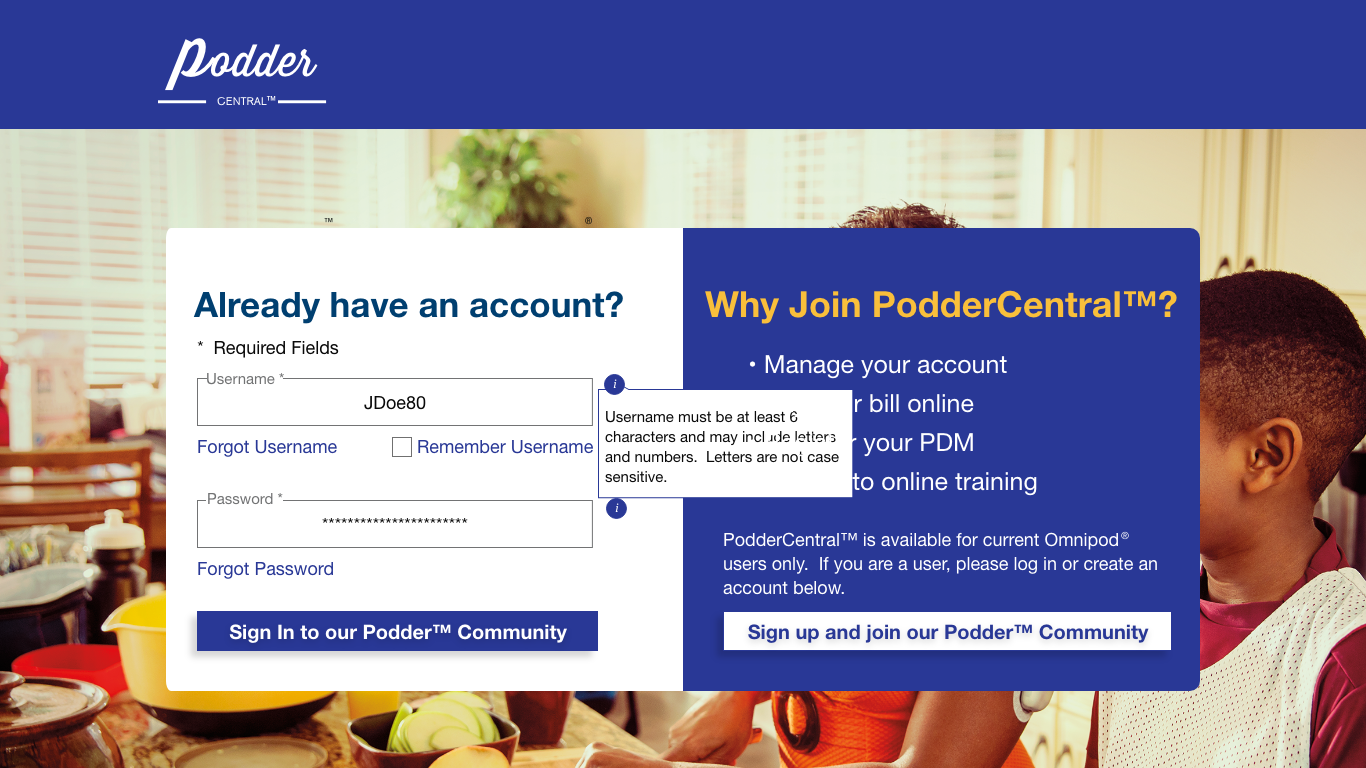
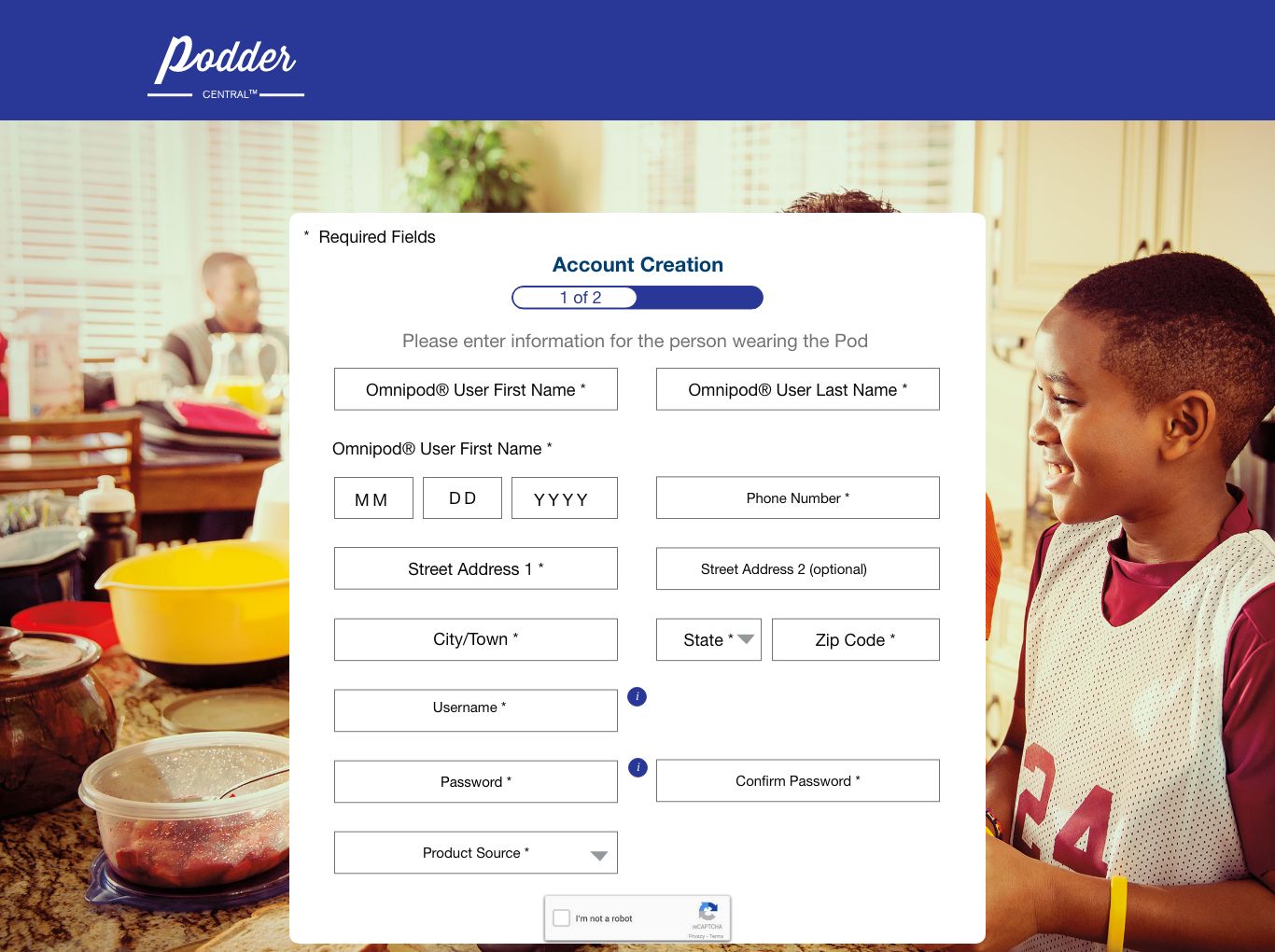
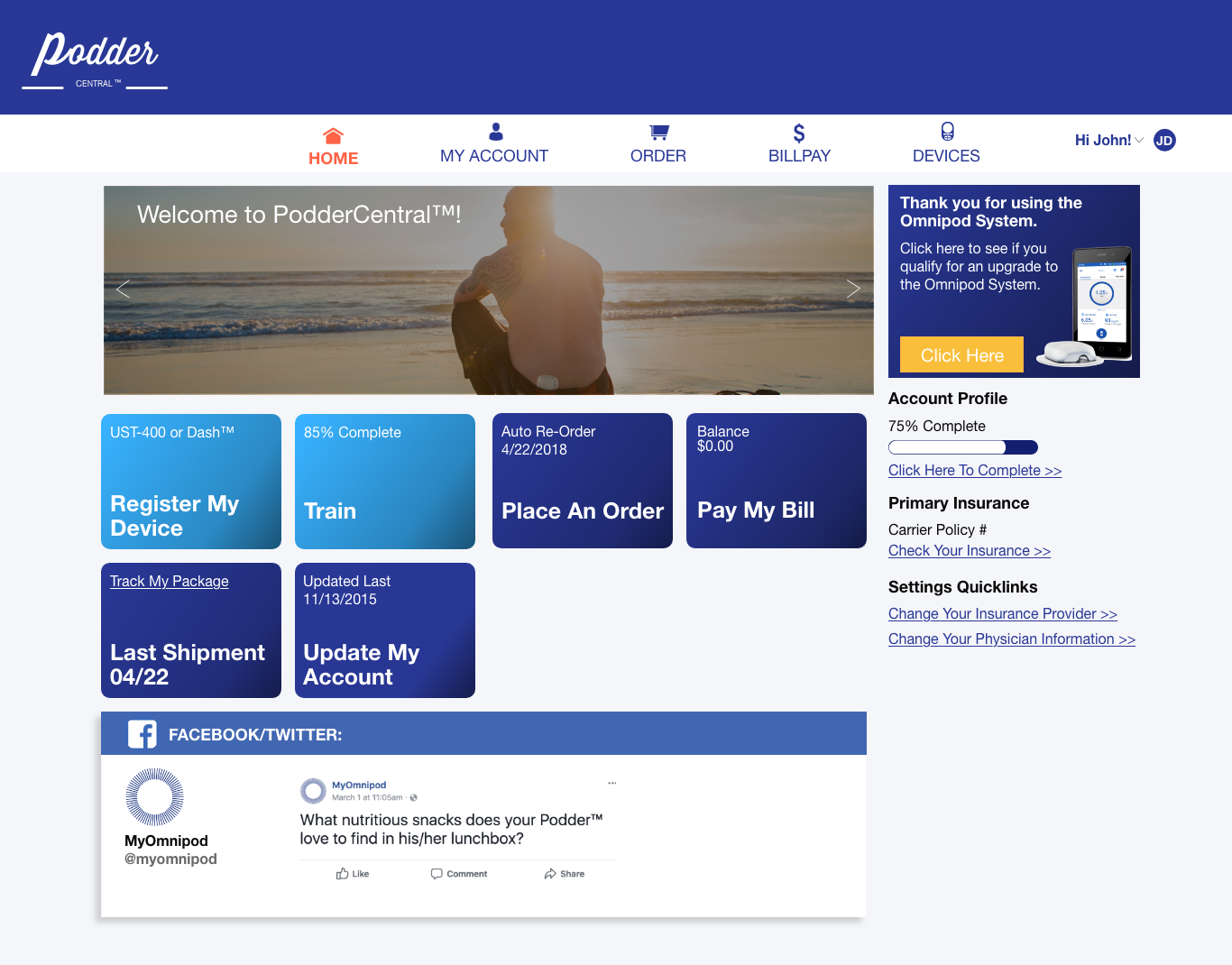
Podder Central



Selected Works

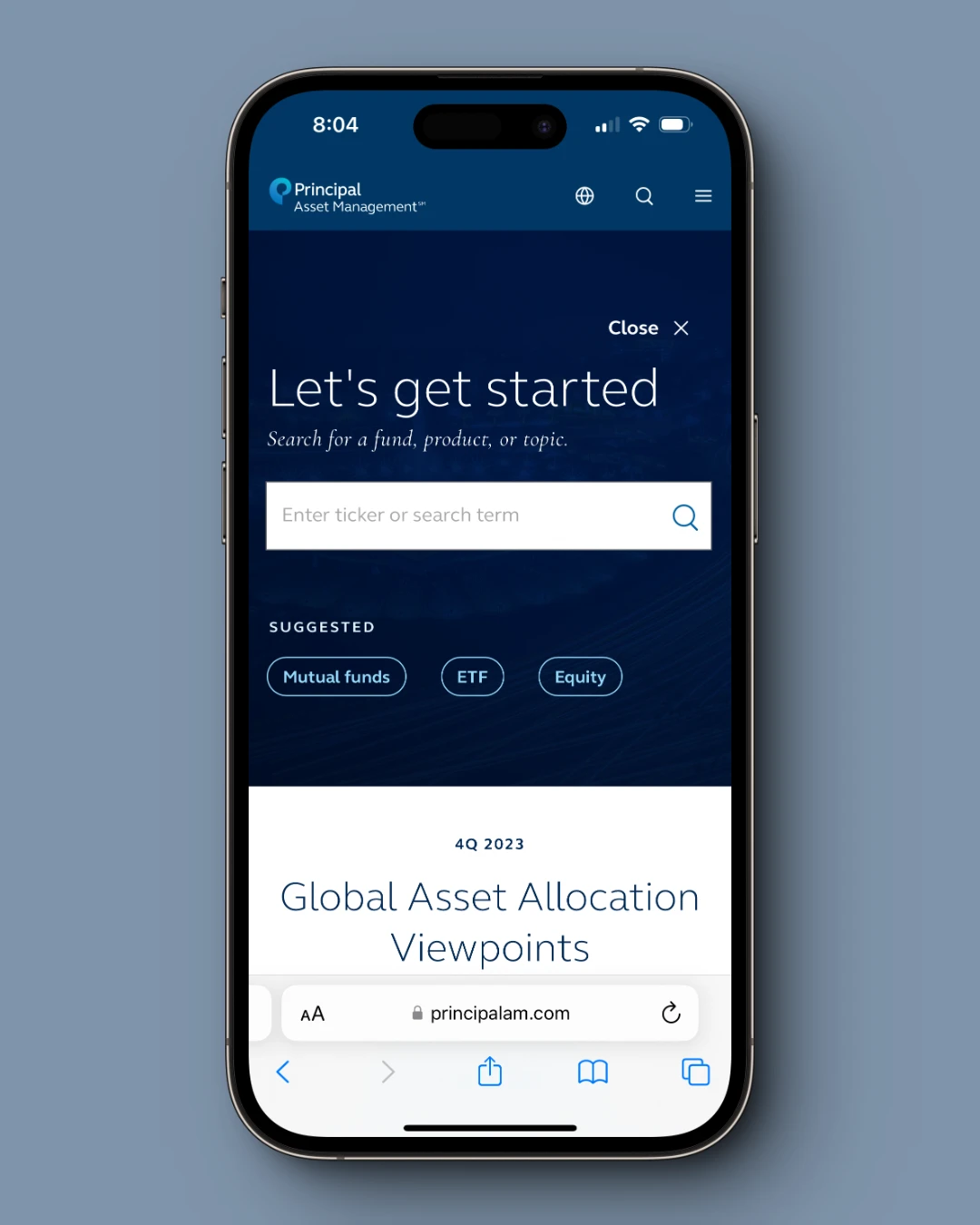
Principal Asset ManagementProject type

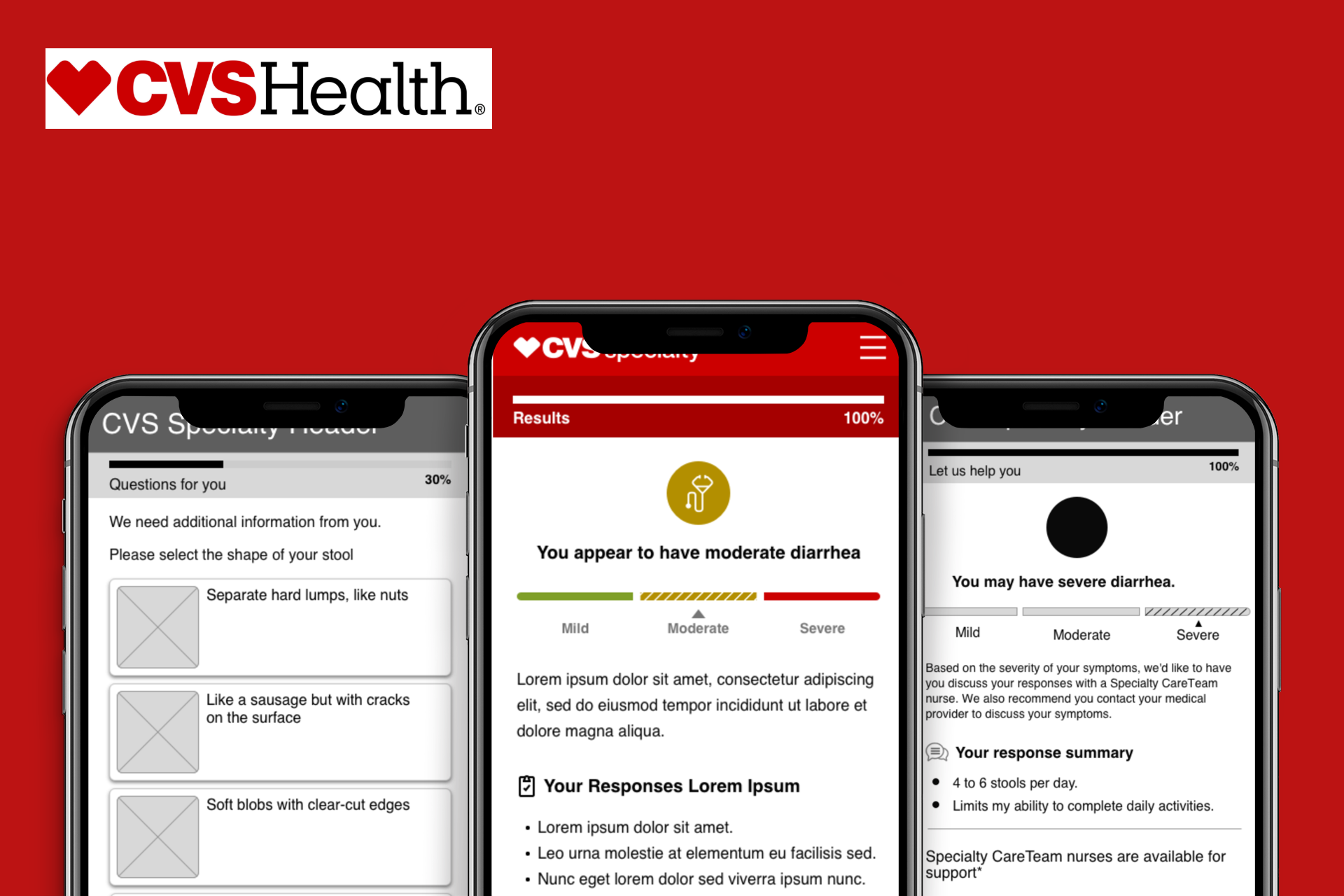
CVS's Symptom TrackerUX, UI, Research

Insulet - My OmnipodUX, UI, Research

Procter and Gamble - GilletteUX, Research, Analytics

CityScore, Boston's City Performance MetricsProject type